Taugitu.com, - Widget Blog merupakan aplikasi kecil yang dapat ditambahkan/install oleh pengguna akhir untuk melengkapi blog yang kelolanya. Widget merupakan fitur tambahan yang mempunyai banyak fungsi, bagi pengguna blogger, Widget bawaan yang dimiliki blogger tentunya dapat membantu para user dalam melengkapi fitur pada blog yang dikelola. selain sebagi pelengkap, widget juga berfungsi sebagai navigasi bagi para pengunjung blog, misalkan dalam blog disediakan widget populer post, label, profil google+, arsip dll.
Keberadaan widget tersebut dirasa cukup membantu pengelola blog dalam melakukan administrasi elemen (struktur) template dan juga bagi pengunjung keberadaan widget mampu membantu dalam menemukan materi yang dibutuhkan, karena widget diibaratkan sebagai petunjuk arah bagi seorang pengunjung yang mengunjungi rumah anda. Itu artinya widget berperan penting dalam menyediakan navigasi yang jelas bagi pengunjung untuk menelusuri keseluruhan konten situs atau blog yang kita kelola, navigasi yang jelas juga menjadi syarat mutlak bagi pemilik blog jika ingin memonetize atau mendapatkan uang dari blog dengan mendaftarkannya ke situs advertiser seperti Google Adsense.
Untuk mempercantik tampilan widget dari tampilan standarnya, pengelola blog tentu dapat melakukan sedikitmodifikasi, seperti mengatur munculnya widget dalam blog mereka, modifikasi widget kadang diperlukan guna menambah tampilan blog lebih baik dan sempurna. seperti misalkan menambahkan widget kontak namun ingin menyembunyikannya di elemen, dan hanya ingin menampilkannya melalui page blog saja, atau ingin menampilkan widget pada halaman homepage / beranda, dan menyembunyikannya pada halaman berikutnya atau begitu sebaliknya.
Nah, saya akan membagikan cara menyembunyikan widget blog pada halaman tertentu, caranya adalah sebagai berikut :
Login ke blogger.com > menu administrasi > tata letak > pilih widget yang hendak kamu modifikasi, klik edit di sudut kanan widget tersebut, kemudian akan muncul tab baru yang memunculkan deskripsi widget tersebut, lihat pada sudut kanan atas kolom browser widget tersebut, muncul ID widget tersebut, catat ID Widget yang ingin kamu modifikasi, sebagai contoh saya ingin menampilkan widget blog saya hanya pada halaman depan (homepage/beranda) (lihat gambar)
 |
| Halaman Adminisrasi tata Letak Blog |
ID Widget yang ingin saya rubah adalah HTML2, Setelah itu, klik ke menu template > Edit HTML > tempatkan kursor pada halaman html, kemudian tekan Ctrl + F untuk mempercepat pencarian, masukkan ID widget sesuai ID Widget punya kamu, dalam contoh widget saya yaitu HTML2, dan struktur HTML2 widget saya pada template adalah sebagai berikut :
<b:widget id='HTML2' locked='false' title='' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
Karena saya ingin hanya menampilkan pada halaman beranda saja, dan menyembunyikannya pada halaman berikutnya, maka kita tambahkan kode <b:if cond='data:blog.url == data:blog.homepageUrl'> dan </b:if> maka strukturnya berubah menjadi seperti dibawah ini
<b:widget id='HTML2' locked='false' title='' type='HTML'>Kemudian klik simpan, dan hasilnya Hasilnya adalah seperti gambar dibawah ini :
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
 |
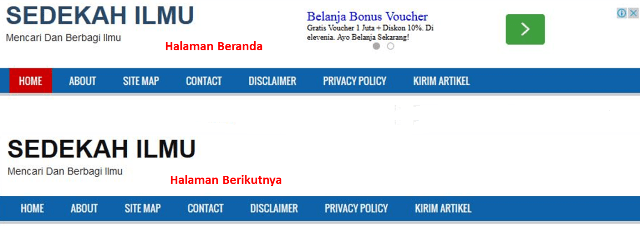
| Tampilan beranda Blog, Sebelum dan Setelah Mengedit Widget |
Pada Halaman Beranda muncul Widget yang saya edit (widget iklan adsense), sedangkan jika kita membuka sebuah artikel menuju halaman berikutnya atau halaman selain beranda, widget iklan tidak muncul. Nah jika kamu, ingin menyembunyikan Widget di halaman beranda/Homepage, maka caranya adalah sama dengan cara diatas, namun kode yang kamu sisipkan adalah seperti berikut : <b:if cond='data:blog.pageType == "item"'> dan </b:if>
Demikian tips kecil dari saya, semoga memberikan manfaat untuk saya dan juga blogger pemula lainnya, silahkan meninggalkan kritik dan saran melalui kolom komentar, kritik ataupun masukan dari pembaca sangat saya harapkan untuk membantu menambah pengetahuan dan menyempurnakan artikel ini. Semiga bermanfaat dan sukses untuk anda. Wassalam
Cara Mudah Menyembunyikan Widget Blog Pada Halaman Tertentu
 Reviewed by Admin
on
April 08, 2015
Rating:
Reviewed by Admin
on
April 08, 2015
Rating:
 Reviewed by Admin
on
April 08, 2015
Rating:
Reviewed by Admin
on
April 08, 2015
Rating:







Ko ada peringatan b:if gitu ya kk, apa salah penempatanya ya?
ReplyDeleteKo ada peringatan b:if gitu ya kk, apa salah penempatanya ya?
ReplyDeleteOk
ReplyDelete